進入Flash cs4後可能需要我對動畫有一個全新的認識
我們都清楚,要實現動畫一定要有關鍵影格
在關鍵影格中對象或對象的屬性發生變化就形成了動畫效果。
對於關鍵影格,在FLcs4中應該有不同的認識。
正如上面所說,實現動畫需在關鍵影格中改變對象或對象的屬性。
在新版本中就是兩個概念了,改變對象,比如在關鍵影格中出現新的對象,這種關鍵影格就叫關鍵影格
如同以前版本一樣。在關鍵影格中改變對象的屬性,比如位置的變化等,這種關鍵影格叫屬性關鍵影格。
屬性關鍵影格是 cs4 新出現的概念。
動畫除了關鍵影格外,還可能用到一個叫補間的東西
我說我對補間很熟悉但在新版本中
對補間也有不同的認識,我們在時間軸上點擊右鍵
從菜單中可以看到已經不再像從前那樣,只有創建補間動畫和創建補間形狀兩項
而是增加了創建傳統補間一項,這一點就可以說明已經不同了。
好吧,下面來做一個補間動畫,透過實例來熟悉這些技術是最好的方法。
打開你新裝設的Flash cs4,在螢幕上畫一個小球,我們的動畫是讓小球在螢幕上移動一定的距離。

接下來,創建補間動畫,注意這與以前的版本不太一樣。
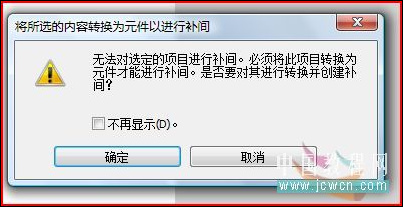
首先在第50幀插入幀,然後在1到50幀間任一幀上右擊,這時會彈出下面的對話方塊:

這是因為我剛才在舞臺直接畫的圖形,而不是將圖形做成元件放到舞臺上的,
所以無法創建補間。我認為這個提示符合人性化的要求,不象以前的版本,不給你提示
明知無法實現補間效果,還是把補間給你建起再說。
你說他不負責任,他說:"我告訴了你的啊,你沒看見那補間是虛線表示的嗎?
"你說:" 暈,我是菜鳥,我咋知道虛線就沒效果呢?"。
好吧,我確定吧,這樣小球被轉換為元件了,此時補間就創好了。
下面點擊第25幀,然後將小球移到舞臺的中間,這時你一定會有兩個發現,
一是在第25幀上已自動插入關鍵幀,這個關鍵幀就是屬性關鍵幀,
它是小球對象的x屬性發生了改變。

第二個發現是舞臺上在第1幀小球的位置和第50幀小球的位置間有了一條路徑線,
我們等一下再來玩這條線。接下在第50幀點一下,將小球移到舞臺的右邊,
這將會發生與在第25幀時相同的事情。那為什麼不直接做第50幀上的事情呢?
第25幀上做的事情不是多此一舉嗎?是的,的確如此,這次我為你驕傲。
我在第25 幀做一下,不是為了能讓你更好地理解新的補間創建方式嗎?






 留言列表
留言列表