使用圖片組件
我們已經在主時間軸第一個影格中完成封面設計後,接下來我們正式進入樣板的設計,首先開始使用uCard_image圖片組件。
操作步驟:
- 我們要建立一個新的圖層,把第一個影格空出來(記得第一個影格不得置放圖片組件),從第二個影格位置建立關鍵影格
- 將組件uCard_image,由組件視窗中的uCard類別中,拖曳到圖層中的第二個影格中。

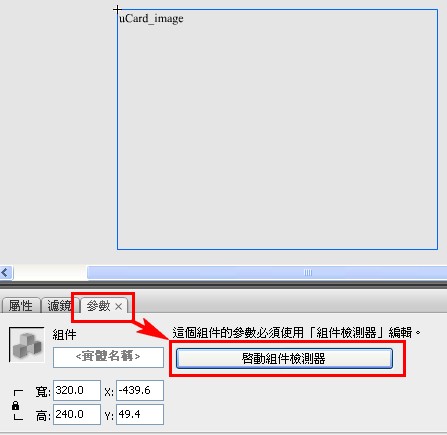
- 在組件uCard_image仍選取的狀態下,點選屬性視窗中的參數標簽
- 再點選[啟動組件件測器按鈕],開啟組件檢測器視窗。

- 開啟的組件檢測器檢視視窗會比較小,請拖曳視窗邊界來放大展開。
- 接下來在組件檢測器中,先按[Browse...]按鈕選取電腦中的圖片,然後在Label欄位中填入要提示使用者的訊息文字。

以下是圖片組件的參數說明:
Image:編輯此樣版時此圖片欄位所顯示的預設的圖片,使用者可以在MV編輯器中更換此圖片
Label:MV編輯器中此圖片欄位的提示字串 - 接著就是將選取中的組件,按下F8,轉換成一個影片片段元件。
在這個動畫中,畫面的部份我們是要做兩個照片的交互消失與出現
因此先將第一張圖片在適當的時間點,開始做消失的補間動畫。
然後不同的alpha值,再進行補間動畫,而造成的動畫效果。
照片消失的方式,是使用同一個影片片段元件,分兩個關鍵影格
- 接著再用同樣的方法,做第二張圖片的影片片段元件。
請注意,一定要將組件轉成影片片段後再來做補間動畫
因為組件不能夠使用一些濾鏡等效果;如果直接使用組件做補間動畫,就會失去很多效果的使用方式。
- 將做好的圖片元件,放在新的圖層中
在第一個圖片開始消失的時間點,建立一個新的空關鍵影格
然後再到第一張圖片完全消失的時間點,建立第二個空關鍵影格。
再把第二張圖的元件置放在兩個空關鍵影格中,調整屬性alpha值。
第一張圖是由100%變為0%,第二張圖則由0%變為100%。
兩張圖在一張消失一張出現的作用下,就有交錯的效果出現了。
_ 



我們已經完成圖片部分的動畫設計,接下來進行文字部分的設計工作。
全站熱搜






 留言列表
留言列表