延續上一個範例,我們已經完成圖片組件的設計,接下來進行文字組件設計。
操作步驟:
在上一篇設計範例中我們已完成圖片組件的設計
接下來就是設定讓使用者可以定義文字的地方。
此時我們要建立一個新的圖層,記得把第一個影格空出來(第一個影格不得置放文字組件)
把文字組件uCard_text01拖曳到場景中新圖層第一個影格以外的地方。

和圖片組件一樣,文字組件的設定,也是由組件檢測器中設定。
在設定完所有參數後,請記得將這個組件轉化為影片片段元件
切記不要直接使用組件來做任何動畫。
以下是文字組件的參數說明:
Text:預設的文字,使用者可以在MV編輯器中修改此文字內容
FontColor:文字顏色
FontSize:文字大小,預設為24級字,此字級在轉為3gp檔時是較佳的可視大小
FontType:使用的字型,當匯出時,會將此字型一併包裝
FontMaxLength:此文字欄位最多可以接受的字元數
Label:MV編輯器中此文字欄位的提示字串
在這個範例中,文字部份我們只做純的顯現動作
因此只要在圖片有顯現的地方,分別置放兩個文字組件做成的元件就可以了。
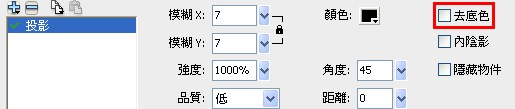
我們還可以利用濾鏡
來對文字做一些效果:下圖就是建立一個投影的濾鏡,然後差別是去底色選項的勾選與否。
使用去底色,就會以底圖為文字顏色,但要注意這樣的使用方式,要使用較為粗的字形會較明顯。




請注意,要建置新的圖片或文字時,請拖曳新的組件到場景上
不要copy現有的組件去做修改。因為每個組件都需要有獨立的編號做識別
這個識別只有在拖曳到場景的那個動作點上會進行。
我們已經完成了動畫設計的部分,接下來進行MV控制組件的配置






 留言列表
留言列表