一﹑如何開啟PSD檔
(1) PSD是Photoshop的原始檔,包含許多的圖層,圖片及文字等等。
(2)當你要開啟一個PSD檔時,你必須先安裝Photoshop這個軟體
(3)接下來開啟一個PSD檔就如同開啟一個word檔一樣簡單,你只需要到File>Open ,
同時尋找所要開啟檔案的位置即可(如下圖)。
(4)當檔案開啟之後,你將會看到如下的畫面。
備註一:你也可以用檔案拖曳的方式將,想要開啟的檔案拉到Photoshop的軟體中
註二:若你只有PhotoImpact的軟體,也可以用該軟體將檔案打開,但有一些特效可能
無法完全出現。
備註三:若你看到以下的畫面,那麼代表你的電腦中未安裝某些字型,那麼你需要到該
樣版資料夾,將字型檔拷貝至硬碟的字型資料夾(開始>控制
台>字型)
備註四:若你沒看到一些控制選項,你可到上排menu的選單中按下Window,即可進一
步選擇。
二﹑使用切割線
在網版的設計上,我們最常看到的是設計師將整頁的版型設計出來,然後再以切割的方式,儲存成一張一張的小圖,最後重新排版於HTML的網頁上。這樣的好處是在繪圖軟體中做排版較容易,可節省時間,同時切成小圖後,在下載時也相對會比較快。
以下即是教導各位如何使用切割線的教學。
(1)切割線
這是用來區分每個小圖片的界線,實線代表使用者自訂或是圖層線,虛線則是代表自動
所產生的切割線。
(2)切割線顏色
為區分使用者自訂線/圖層線或是自動產生的界線,使用者自訂線/圖層線是藍色,而自動產生的線為灰色。
(3)切割線號碼
切割線的代碼是由上到下,由左至右,從最左上角到右下角排序,如果你改變切格的圖
層或是數目,Photoshop會自動幫你重新排列號碼。
切割工具有兩種選項,你只需要以滑鼠點選工具列中的切割工具右下角,即會跳出,ㄧ個是切割刀及一個切割選擇工具。切割刀可以讓你去建立新的切割,而切割選擇工具則可以讓你去選擇已建立的切割,同時你還可以去做進ㄧ步的修改。 
用切割工具選取藍色的線後,再按滑鼠右鍵,會看到以下的選項:
用切割工具選取灰色的線後,再按滑鼠右鍵,會看到以下的選項:
同時你也可以在選取切割區域後,重新調整切割的大小,如下圖:
若是要切割新的區域,只需選取切割刀同時在你想要切割的範圍,按著滑鼠左鍵,畫出一塊區域,這塊區域會以藍色的邊界顯示,同時圍繞著灰色邊界,也就是,電腦所自動產生的區域。
(4)如何命名及儲存切割範圍
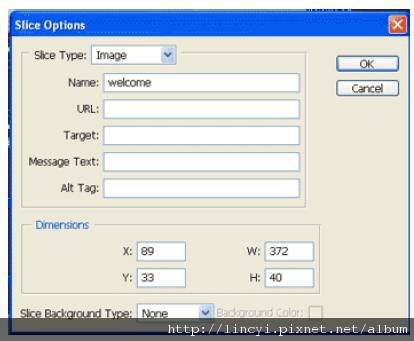
如何儲存你所切割的區域是相當重要的一件事,你可以用滑鼠雙擊切割號碼,即會跳出以下的選項。

你也可以自訂你儲存切割區域的方式,選擇Photoshop上方的 Menu,File>Save for
Web。按下右上方的Save按鈕,Save Optimized As的視窗遇此時會跳出。在選擇Save as
type的下拉式選單裡選擇Image Only,而在Setting的部份選擇Other。 
接下來,輸出設定的視窗會打開如下:
同時建議你將設定改為以上的選項,所有儲存的圖片都會存入至Images的文件夾中。
三﹑如何更換原始檔內的文字及圖片
當你在Photoshop中打開原始檔,你會發現原始檔是有許多圖層所組成的,當然你會想
要更改文字及圖片,使之成為你個人的網頁。
在Photoshop中要修改任何一個文字及圖片都必須要選取該圖層,有一個非常有用的選
取方式,就是按住”Ctrl”鍵,然後再以滑鼠左鍵來移動或選取你所需要的圖層。同時你
也會發現圖層工具箱也會將你選取的圖層以藍底Highlight。
備註:當圖層工具箱顯示T代表Text(文字)。
(1)更改文字
若是看到T 的旁邊有出現一個驚嘆號,那麼代表你的電腦裡沒有安裝這個字型, 你
可以先將字型安裝起來,但別忘了你需要先將Photoshop關起來之後,再重新打開才可
以看到你的新字體。
在字型裝好之後,接下來先點選左側控制列中的文字選項,然後再將滑鼠移至你想修改
的文字部分。當你選取要修改的文字之後,就可以更改文字大小及內容了。
(2)更改圖像
更改圖像的第一步與更改文字一樣,首先你需要選取你要更改的圖層(Ctrl+滑鼠左鍵),
其次,當選取之後,該圖片周圍則會有虛線圍繞代表已選取,若要查看長寬則你需要點
選Window>Info,則可看出Pixel的大小,如下145x84 pixels。
然後就是要修改你自己的圖案的大小。首先是打開舊有的圖案,將圖像調整為你想取代
的圖像大小,你可以用Image>Image Size來修改。
修改完之後就剩下最後一步了,你可以用Ctrl+A 全選你的圖像,然後再到上面的選
單Edit>Copy。接下來回到原來的版型,選擇Edit>Paste Info貼上即可。
四﹑使用格線
因為在Photoshop中所設計的是整頁的網頁,因此會需要切割成一塊一塊的圖,此時即
需要用Photoshop中的格線功能來對齊。
將格線圍繞住你想切割的圖片
接著再用切割工具來切割圖片,但要注意
的是一定要將View>Snap to >Guides打開
才行。
(2) 間接更改: 這種方式是建一個調整圖層於你要修改的圖層之上,這樣當你改變調整
圖層時,就會反映到你要修改的圖層上。
五﹑改變Photoshop中物件的顏色
要改變Photoshop中物件的顏色有兩種方式,
(1) 直接更改: 至Image>調整顏色,調整的選項包括色相/彩度及亮度/對比,這種方式會
永久改變物件的顏色,
這要的作法是先選擇你所要更改的圖層,然後按著CTRL同時點選你要更改的圖層,該
圖層則會被選取起來。
FIG1. 1.在圖層控制的底端選擇「Create New Fill Adjustment Layer」按鈕
2.按下去之後選擇你想要改變的效果,其中包括:上色、漸層、色彩平衡、 亮
度及對比及色偏。你可選擇你想要的效果做變化。
FIG2. 用色彩平衡的圖層改變顏色設定
1.先選擇色彩平衡來試試看
2.接下來會看到顏色的選項視窗,然後選擇OK
FIG3. 在圖層的顯示盤上你會看到一個新的圖層叫Color Balance1
1.雙擊後會出現一個色彩平衡控制盤如右圖
2.嘗試用滑鼠左右調整,你會看到圖像有不同的改變
FIG4及FIG5 則是有改變及無改變的比較
1.要儲存改變只需按下OK
2.若不想要改變,只要右擊色彩調整圖層然後按刪除即可
六﹑圖片的命名規則
正確的圖片命名規則對於網頁製作來說是相當的重要,當然你不需要找個算命師來算算
筆劃,但是每張圖名的關聯性則需要注意,因為這對之後的維護及快速找到你需要的圖
片,將會非常有幫助。
以下為一些基本命名原則:
第一點:不要用中文。
我知道有些人的英文不好,而且現在的瀏覽器也大多支援中文檔名,可是要成
為一個專業的網頁設計師,.對也不要堅持己見。英文的檔名對你的輸入及電腦的尋找
來說都比較快,而且誰知道你的網站會不會有天要放到英文版的作業系統上呢?
第二點: 圖片命名要與該網頁的內容有關
舉例來說:放在關於我們頁面的按鈕圖片可叫做:AboutUs_Btn,而標題叫做
AboutUS_Title,有人會把圖片的作用敘述放在前面,但我的習慣是把網頁的名稱置前,
因為以字母作清單排列時,所有相同頁面的圖片都會集中於一起。
第三點: 將圖片位置放入名稱內
舉例來說:如果這個圖片在網頁的上方,你可將檔名寫成AboutUS_Title_Top,很簡單
吧,這點我應該不用多說了。
第四點: 千萬不要有空白字元
這點相當重要,許多的網站伺服器甚至比較舊的瀏覽器是不認得空白字元的,要常
記得要用底線取代空白,才不會出現”紅叉圖”`。
第五點: 要有一致性
這一點應該是作網站的原則,不管是程式部分或是設計方面都一樣,命名圖片的方式
應該要有一定的規則,即使這個規則是你自己定的,都應該要從頭到尾遵守,對於事後
的管理絕對會有很大的幫助。
七﹑如何最佳化網頁圖片的輸出
當板型於Photoshop中製作完成之後,接下來就是要用Photoshop/ImageReady中的儲存成
網頁選項,將所有圖片輸出成網頁可顯示的圖片格式(JPEG及GIF)。使用這種方式可以
確保最好的圖片品質以及最小的下載大小。基本上來說,照片型的圖片會存成JPEG,
色塊、文字或透明背景的圖片會存成GIF。
在Photoshop裡將樣板轉存為網頁的格式很簡單,完全不需要一個一個的存,只需要選
取File>Save for Web就可以了。
在Save for Web的視窗中,選取Optimized也就是最佳化的選項,接下來會看到左右兩
個視窗。在左邊會看到圖片,而右邊則會看到格式的選項。
FIG 1.若是選擇JPEG則會有如下的畫面,你可
以藉由Quality的調整箭頭,改變圖片的品質,
同時可看到圖片的檔案大小。
FIG 2. 若是選擇GIF則會有如下的畫面,你
可以藉由Colors欄位數字的調整,改變圖片
的品質,同時可看到圖片的檔案大小。
若是想要單獨儲存圖片,只需要用PSD檔中的 切割工具先將區域畫出即可,如果
切割工具先將區域畫出即可,如果
要一次儲存多個,則可按下Shit鍵,選取多張圖片儲存。
一切確定後則按下右上角的OK鍵,接下來Photoshop會詢問你要儲存於電腦的位置,
請選擇一個文件夾。
最後,在視窗的下半部,請選擇你要儲存的檔案格式(Image Only/HTML),以及是否要
儲存全部的圖形或者是只有選擇的圖形,這樣就大功告成了


































 留言列表
留言列表